Android Studio 2.1 で junit のエラー
最近、Android Studio さわってみています。
バージョンは、2.1です。
インストールPATHの修正とかで、何度かインストールし直していたら、
というエラーが出るようになった。
どうしてか、JUnitを上手く解釈してくれないらしい。
とりあえずググッて、Stack Overflow にはやたらと同じQAがあった。
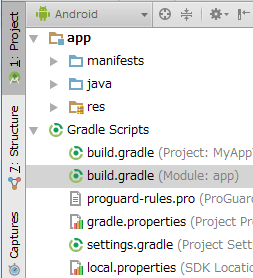
ということで、build.gradle に 追記すれば良いらしい。

このファイルに、下のように太字部分を追記をすると解決するらしい。
apply plugin: 'com.android.application'
repositories {
maven { url 'http://repo1.maven.org/maven2' }
}
android {
compileSdkVersion 23
buildToolsVersion "23.0.3"
:
これで、プロジェクト単位ではこれで解決できるんだけど、そもそもこの Android Studio 全体の設定って出来ないものだろか?
Facebook Messenger の ChatBot的なやつ
前回のLine botから少し間があいてしまいましたが、
Facebook Messenger の ChatBotも触ってみました。
今回も参考にさせてもらったのは、こちら(全回同様、ほぼそのまま)
で、
今回は出来るだけちゃんとした会話形式にしたかったので、形態素解析とか入れようかなーと調べました。
この辺のを使えば行けるかも~と、思ったのですが、結構大変そう。いや、かなり大変なのはわかりきっているので、もう少し手軽に出来ないかなーと、お手軽な会話APIを探していたところ、ちゃんとあるじゃないですか。
そして、その実装方法も結構簡単にできるようで、こちらを参考に...(ry
と、言う事で出来上がったのがこちら。

会話続くのは良いのですが、脱線した時に脱線したままというのが何とも・・・。
この辺は、まともな会話が出来るように直したいです。
あと、口調が若干機械的な感じですが、このAPIの機能紹介をよくみると「関西弁の女子高生」とかあるじゃないですか。これも採用しましょう!
実装内容としては、「話題を変えたい」時に、リクエストボディに含めるはずの「コンテキストID」を外すだけw
あとは、口調を女子高生風に変えるべく「t=20」を追加!
他にも細かい調整をしていますが、詳しいパラメータの種類はこちらにあります。
機能別リファレンス ~ 雑談対話 | docomo Developer support | NTTドコモ
さてさて、変更後の会話は・・・。

どうやら、面倒くさい感じの女子高生のようです。
あと、話題変更には対応できたものの、何やら変な文字を拾って来てしまうのか、突然変な会話を始めるというバグっぽい動作もしています。
この辺は、やはり独自実装しないといけないのかなというところで、今回のお試し実装を終わりたいと思います。
LINE Bot 触ってみた
少し前にあちこちで話題になっていたLINE Botを少し遅れましたが、触ってみました。
と言っても、先着1万名限定のトライアルアカウントは既に埋まっていて、こんな事もあろうと事前にアカウント取得しておいて良かったです。
参考になるブログエントリーは既に山ほどあるのですが、こちらを参考にさせていただきました。(って言うか、ほぼそのまま。)
本当に簡単にできました。久々にheroku触ったので、そのあたり思い出しながらですが、「~じゃない」までは、本当にすぐでした。
さて、このまま「ちゃんと出来たし良かったね」だけだと、ちょっと面白みが無いので、少しだけ手を加えてみたいと思います。
元になっているスターターキットがPHPだったので、PHPでできることをいくつか候補に考えてみました。
その昔、WebチャットとかIRCとかやってた頃に「おみくじ」機能あったなー。
とか、「しりとり」も面白そうだなーとかも思ったのですが、何となく「Siri」っぽい受け答えをして欲しかったのでキーワードに対してググった結果を返してくれるようなものにしました。
で、一からコード書くのも面倒なので、ググる。
おぉ、これは、なるほど。
いや、そうじゃない。ググってるけどYahooだし、スクレイピング自体がグレーだな。
でも、Googleさんにfile_get_contents()もだめなんでしょ。じゃぁ、どうするの?とさらにググると、
ということで、Google Custom Search API を使います。
Google Cloud Platform のアカウントも作ったりと、簡単だけど思ったよりもやることがある。
でも、まぁここに載っているのでそのまま行けそた。
あと、重要なのが、LINE Bot作ったら、それっぽいアイコン。せっかくだから、可愛い女の子にしよう!適当に画像検索で拾ってきてもよいけど、その辺もしっかり。
ちゃんとしたフリー素材から落としてきました。

今回の作業の中で、この画像選びが一番時間を割いたかもしれない。w
そして、一応完成品。
いつも同じ回答だとつまらないので、検索結果上位からランダムに返すようにしています。


今回、一番ハマったのは、久々のherokuというのと、スターターキットから貰ってきたソースをそのままデプロイしたというのもあって、いざソースコードに手を入れようと「git clone」したのに空っぽだったこと。
と、それっぽい事が書いてあったので、その通りにしてみました。
$ git clone https://github.com/参考にしたやつ.git -o old new私のapp
$ cd new私のapp
$ heroku git:remote -a new私のapp
$ git push heroku master
無事にソースコードの修正ができるようになりました。
次は元ネタの方の次のエントリーで、Facebook Messenger のChat Botに取り組まれているので、自分も相乗りさせていただこうと思います。